
SuperMag Blogger Template is also fully customizable, allowing the user to create several different designs in a few clicks, using the customization tools of the platform itself, without having to edit even a line of code.
Maybe this can help you!
- Tutorial: How To Install a Blogger Template?
- Video: SuperMag - Responsive Magazine Blogger Template
-
Tutorial: How To Setup Templateify Post Shortcodes 2
Topbar Menu
Access your blog Layout > and click on the
Edit Icon > in the Topbar Menu gadget.
Widget Settings:

Topbar Icons
Access your blog Layout > and click on the Edit Icon > in the Topbar Icons gadget.
Supported Icons: blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, quora, share, external-link
Widget Settings:
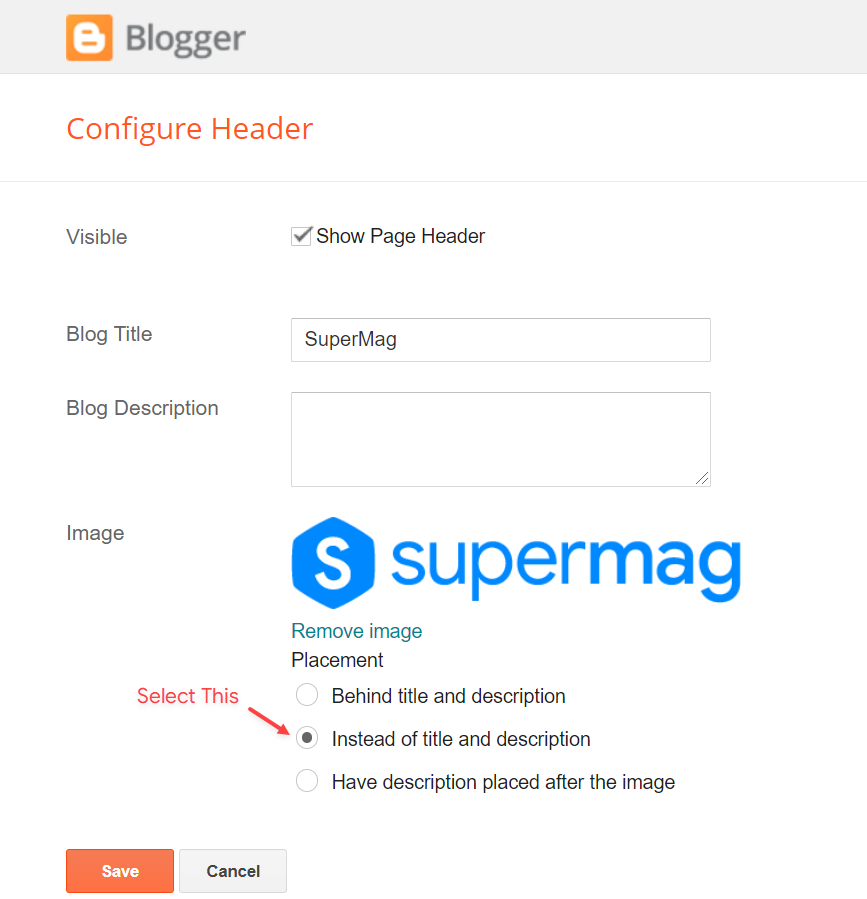
Header Logo
Access your blog Layout > and click on the Edit Icon > in the Header Logo (Header) gadget.
Widget Settings:

Header Menu
Access your blog Layout > and click on the Edit Icon > in the Header Menu gadget.
Normal Link and DropDown Options:
Homepage Link Example: Add the text and in the site url field add {homepage}
Normal Link Example: Features
SubLink Level 1 Example: _Level 1 "Before the Title add 1 underscore"
SubLink Level 2 Example: __Level 2 "Before the Title add 2 underscore"
Main Menu Settings:

ALERT: Level 2 Links must be between or below level 1 links.

Home Link Settings:

Mega Menu Options:
Shortcode: {getMega} $label={Your Label}
Shortcode Label: label or recent
What are Label?

Shortcode Example: {getMega} $label={Marketing}

Mega Menu Settings:

SAVING: After adding all the desired links and organizing them in the correct position, click on the Save Button.

Header ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Header ADS.
HTML/JavaScript Example:

Featured Posts
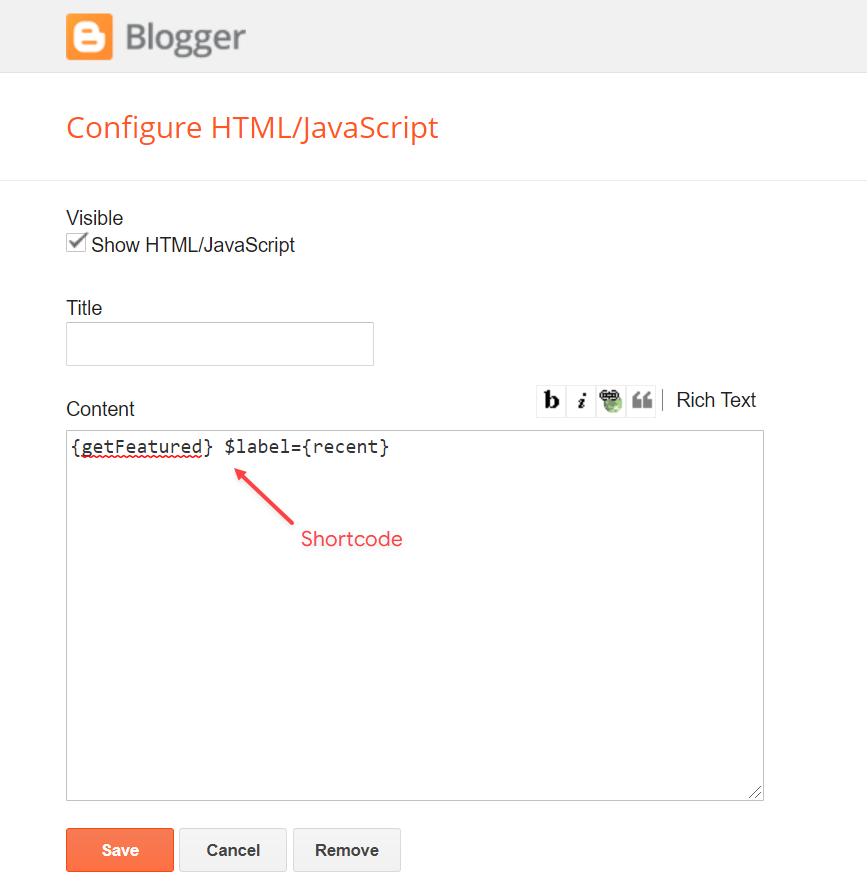
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript or Popular Posts > in the Featured Posts section.
Shortcode: {getFeatured} $label={Your Label}
Shortcode Label: label or recent
Shortcode Example: {getFeatured} $label={Apple}
By HTML/Javascript:

By Popular Posts:

Trending Posts
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript or Popular Posts > in the Trending Posts section.
Shortcode: {getTrending} $results={Number of Results} $label={Your Label}
Shortcode Label: label or recent
Shortcode Example: {getTrending} $results={6} $label={Apple}
By HTML/Javascript:

By Popular Posts:

Home ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Home ADS.
HTML/JavaScript Example:

Main Posts
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.
Widget Settings:

Comments Settings:
The comment settings are intuitive like never seen before. The new shortcodes should be added in > Layout > Blog Posts > Comments Field.
Blogger Shortcode: $type={blogger}
Disqus Shortcode: $type={disqus} $shortname={templateify-comments}
Custom Disqus Shortcode: $type={disqus} $shortname={Your Shortname}
Facebook Shortcode: $type={facebook}
For facebook comments to work correctly, you need to configure the facebook SDK.
Table of Contents
This function is available for posts and pages and can be added easily via shortcode.
Shortcode: {tocify} $title={Table of Contents}
NOTE: After adding a Shortcode apply the Bold style.
Example:

In-Article ADS on "Post Page"
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections Post ADS 1 ( before content ) and Post ADS 2 ( after content ).
HTML/JavaScript Example:

Move Post ADS 1 and Post ADS 2 to inside the post content:
Sortcode ADS 1: $ads={1}
Sortcode ADS 2: $ads={2}
NOTE: After adding a Shortcode apply the Bold style. Example: $ads={2}
Example:

IMPORTANT: The ad will only appear if you have inserted in the section, if you want to hide just remove check to not display or remove the gadget.

Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the introduction.
Supported Icons: blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, quora, share, external-link
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.
HTML Link: <a href="Your Link Here">Icon Name</a>
HTML Link Example: <a href="https://facebook.com/templateify">facebook</a>

IMPORTANT: The "Introduction" is required for the author box to be displayed! But the links are not required.

Advanced Related Posts
Access your blog Layout > and click on the Edit Icon > in the Related Posts gadget.
Shortcode: $results={Number of Results}
Shortcode Example: $results={3}
Widget Settings:

Post ADS 3
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Post ADS 3.
HTML/JavaScript Example:

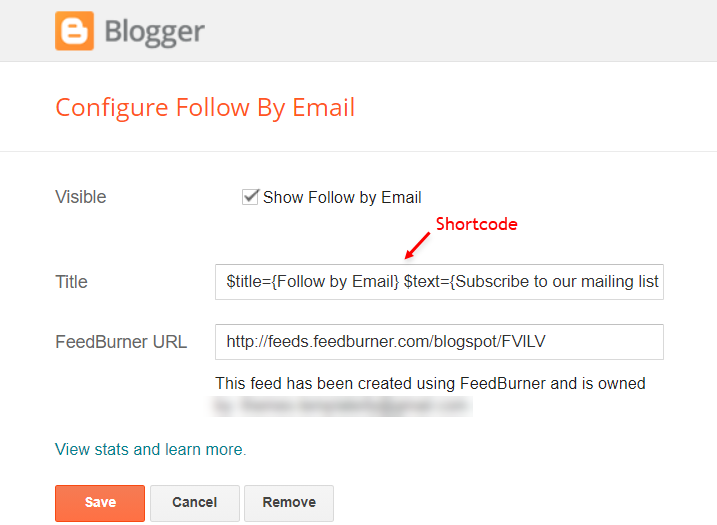
Follow By Email
The advanced settings of the Follow By Email form are now more intuitive and can be changed directly in the gadget.
Shortcode: $title={Gadget Title} $text={Custom Text}
Shortcode Example: $title={Follow by Email} $text={Subscribe to our mailing list to get the new updates!}
Shortcode is optional: To display the gadget in the default settings, remove the shortcode from the title field.
Widget Settings:

Social Icons on Sidebar
Access your blog Layout > and click on the Add a Gadget > Link List > in the Sidebar section.
Supported Icons: blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, quora, share, external-link
Widget Settings:
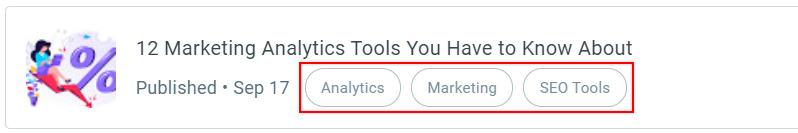
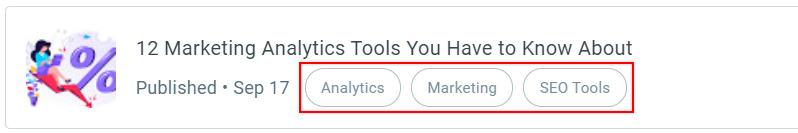
Post Widgets on Sidebar
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar section.
Shortcode: {getWidget} $results={Number of Results} $label={Your Label}
Shortcode Label: label, recent or comments
Shortcode Example: {getWidget} $results={3} $label={SEO Tools}
Widget Settings:

Facebook Page Plugin
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar sections.
NOTE: To add the Page Plugin, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Add This Code:
<div class="fb-page" data-href="YOUR FACEBOOK PAGE URL" data-width="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true" data-lazy="true"></div>
INFO: Replace "data-href" content with your facebook page address, and click save
Footer ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Footer ADS.
HTML/JavaScript Example:

About Section
Access your blog Layout > and click on the Edit Icon > in the About Section gadgets.
1.1 - About Us

1.2 - Follow Us
Supported Icons: blogger, apple, amazon, microsoft, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, delicious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, email, discord, quora, share, external-link
Widget Settings:
Footer Copyright (Premium)
Access your blog Layout > and click on the Edit Icon > in the Footer Copyright gadget.
Widget Settings:

Footer Menu
Access your blog Layout > and click on the Edit Icon > in the Footer Menu gadget.
Widget Settings:

Cookie Consent
Access your blog Layout > and click on the Edit Icon > in the Cookie Consent gadget.
Shortcode: $ok={Button Text} $days={Expires Days}
Shortcode Example: $ok={Accept !} $days={7}
Widget Settings:

Site Feed
Access your blog Settings > and go to Site Feed.
Site Feed Settings:

IMPORTANT: For Mega Menu, Featured Posts, Trending Posts, Related Posts, Recent Comments Gadget and Others work normally, you must configure the site feed to "Full".

Theme Options
1.1 - Facebook SDK
The Page Plugin as well as facebook comments only work if you have the Facebook SDK installed on your theme. See below for the steps to acquire and install the Facebook SDK.
Get SDK:
Step 01: Go to https://developers.facebook.com/docs/plugins/page-plugin/ and click on Get Code button and copy the SDK Script.
Copying SDK:

SDK en_US:
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v8.0
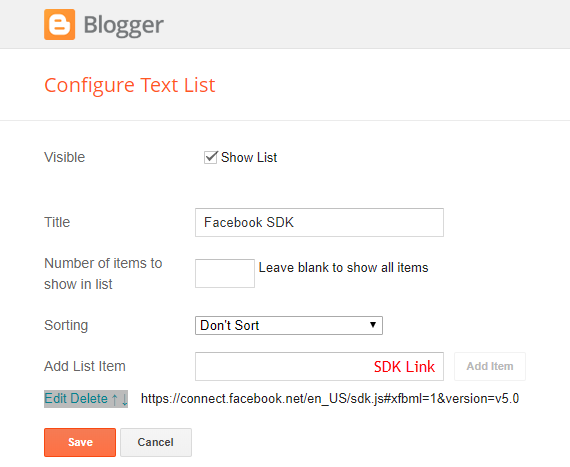
Installing SDK:
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Facebook SDK gadget.
Widget Settings:

1.2 - No Thumbnail Image
Access your blog Layout > and click on the Edit Icon > in the Theme Options > No Thumbnail Image gadget.
Widget Settings:

How to Customize This Theme?
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.
Available customizations: Theme Options, Widths, Fonts, Backgrounds, Colors and more.
Background Example:

Advanced Background Options:
Background Image Size Cover: 0 is false and 1 is true.
This option will adjust the image to the screen size. (Do not use this option if you intend to use a small image that will be repeated)
Advanced Theme Options:
Native Dark Mode: 0 is false and 1 is true.

Left Sidebar: 0 is false and 1 is true.



Advanced Theme Widths:
Full Width: 0 is false and 1 is true.


Advanced Theme Colors and Fonts:

Advanced Post Options:
Post Breadcrumbs: 0 is false and 1 is true.
Comments Count: 0 is false and 1 is true.
Post Navigation: 0 is false and 1 is true.
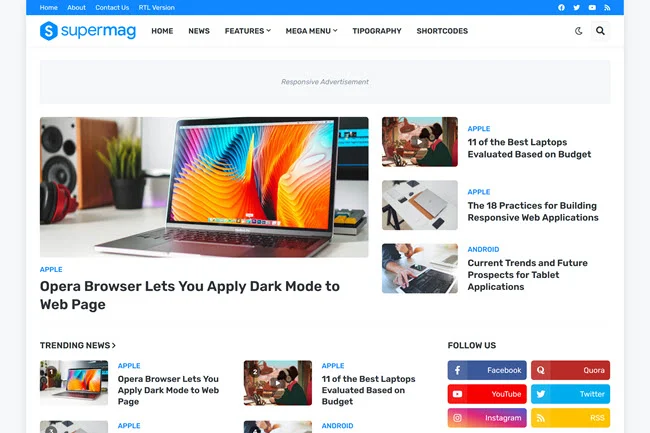
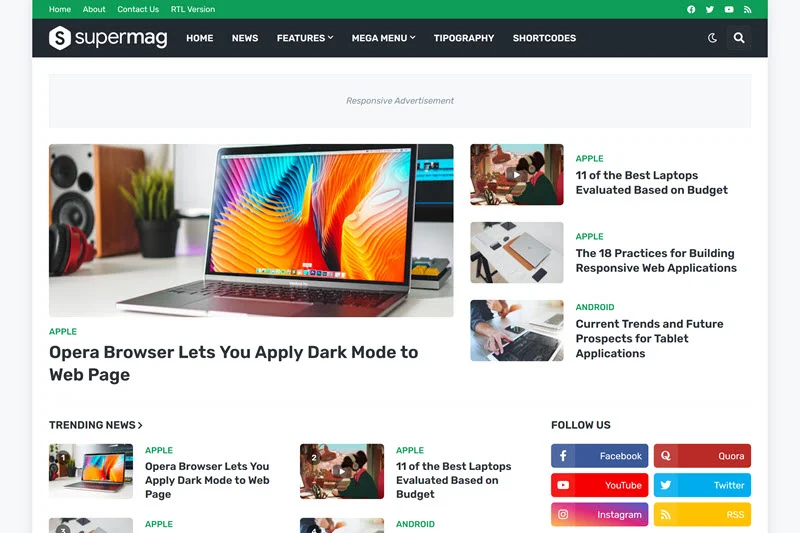
SuperMag Magazine Blogger Template Features
SuperMag Blogger Template is a very powerful and professional theme. SuperMag is very fast and optimized, allowing your website to get the best results on search engines. SuperMag is fully compatible with mobile devices and is also adsense friendly.
SuperMag Blogger Template is also fully customizable, allowing the user to create several different designs in a few clicks, using the customization tools of the platform itself, without having to edit even a line of code.
| TEMPLATE FEATURES | Free | Paid |
|---|---|---|
| Fully Responsive Design. | ||
| Powerfull Admin Panel | ||
| Custom Mobile Menu | ||
| Easy to Customize. | ||
| Google Tool Validator | ||
| Featured Posts Widget | ||
| Unlimited Home Layout Box | ||
| Auto Read More With Thumbnail | ||
| Dropdown & Mega Menu | ||
| Related Posts | ||
| Sticky Sidebar | ||
| Adsense Ready | ||
| Awesome Author Box | ||
| Homepage Ad | ||
| MS Ad Manager | ||
| Adsense In-Article Ad | ||
| Social Share Buttons | ||
| Footer Menu | ||
| About Section on Footer | ||
| Unlimited Colors | ||
| Lifetime Template Updates |
SuperMag Magazine Blogger Template Download
DEMO TEMPLATE
SALES PAGE
DOWNLOAD FILE
