
The functions are exactly the same as the previous version. But now you can do it more easily and intuitively than ever in a blogger template.
How To Setup?
1.1 - Post Buttons
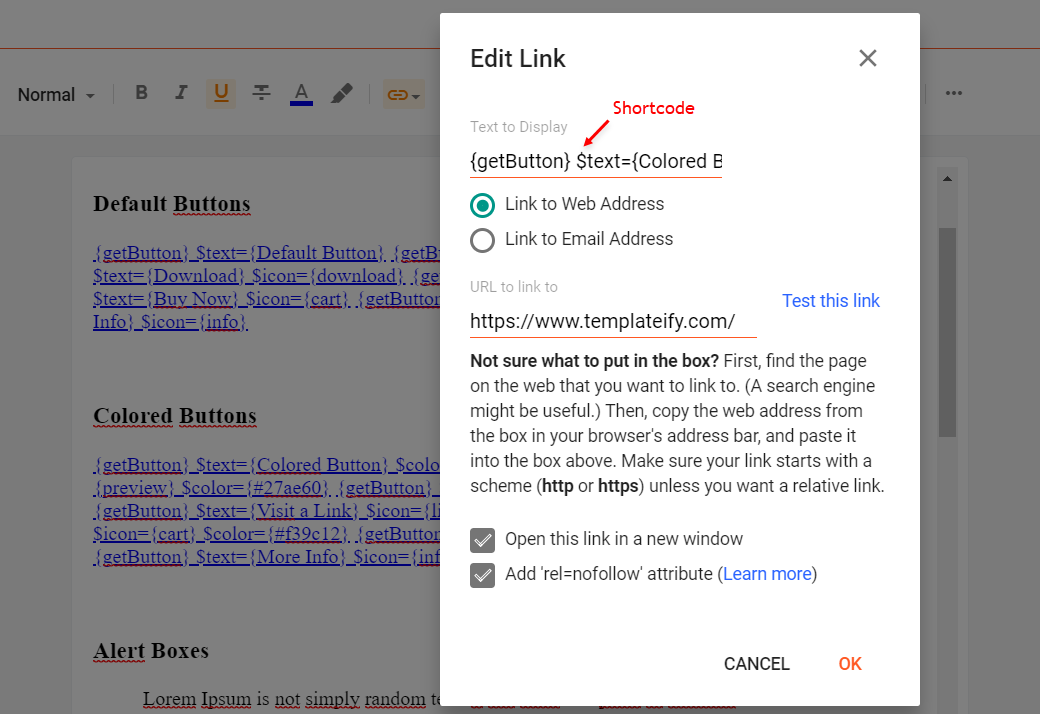
Shortcode:Available Icons:
Icon and Color are not required.
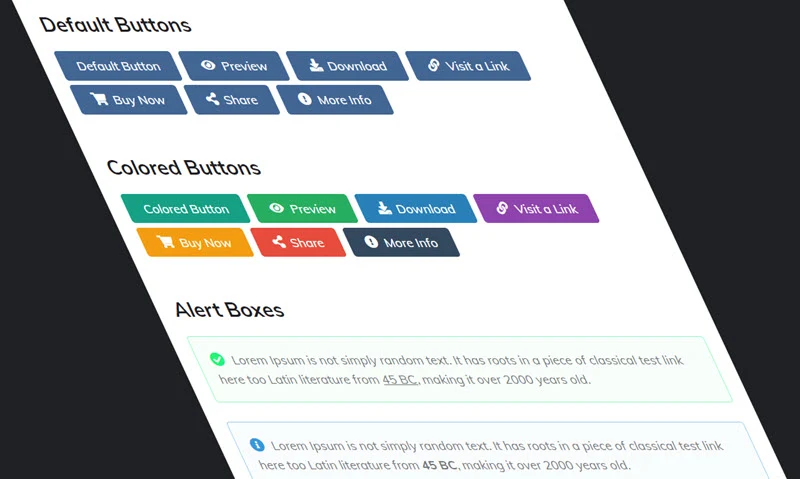
Example:

1.2 - Alert Boxes
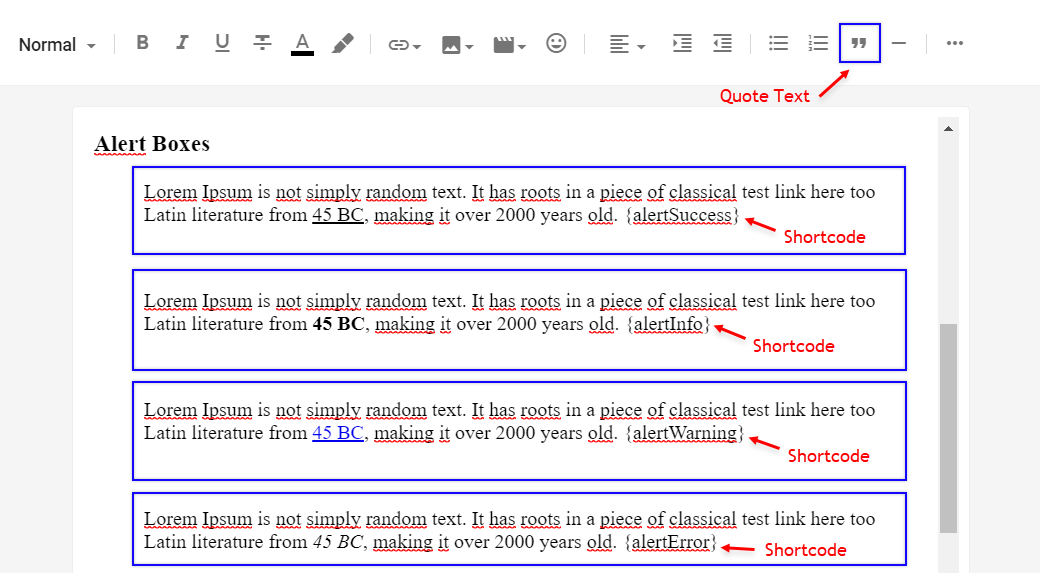
Shortcodes:Write whatever you want and add the shortcode, Then select all the desired text including the shortcode and add the Quote Text style.
Example:

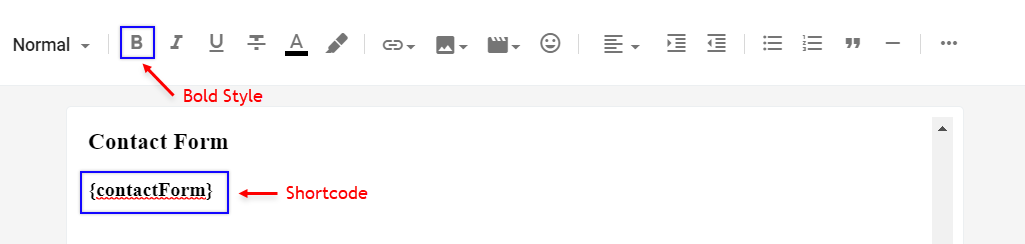
1.3 - Contact Form
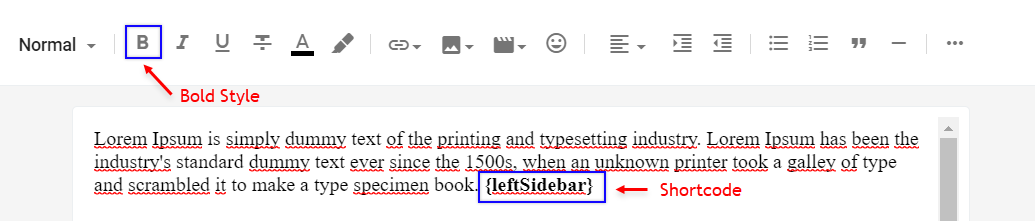
Shortcode:Add the shortcode in the desired area, Then select the shortcode and add the Bold style.
Example:

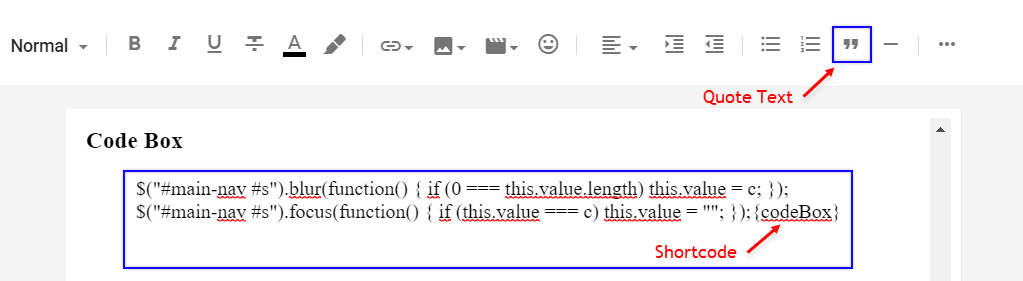
1.4 - Code Box
Shortcode:Add the Code and add the shortcode, Then select all the desired code including the shortcode and add the Quote Text style.
Example:

1.5 - Post Layouts
Shortcodes:Add the shortcode at the end of the content, Then select the shortcode and add the Bold style.
Example: