This tutorial will show you a different ways of displaying the Recent Posts on Blogger. This specially for users who want to show more info like recent posts summary and the post thumbnails.
To add recent posts widget with thumbnails in blogger is very easy. just follow below steps :

How to add the Recent Posts Widget to Blogger
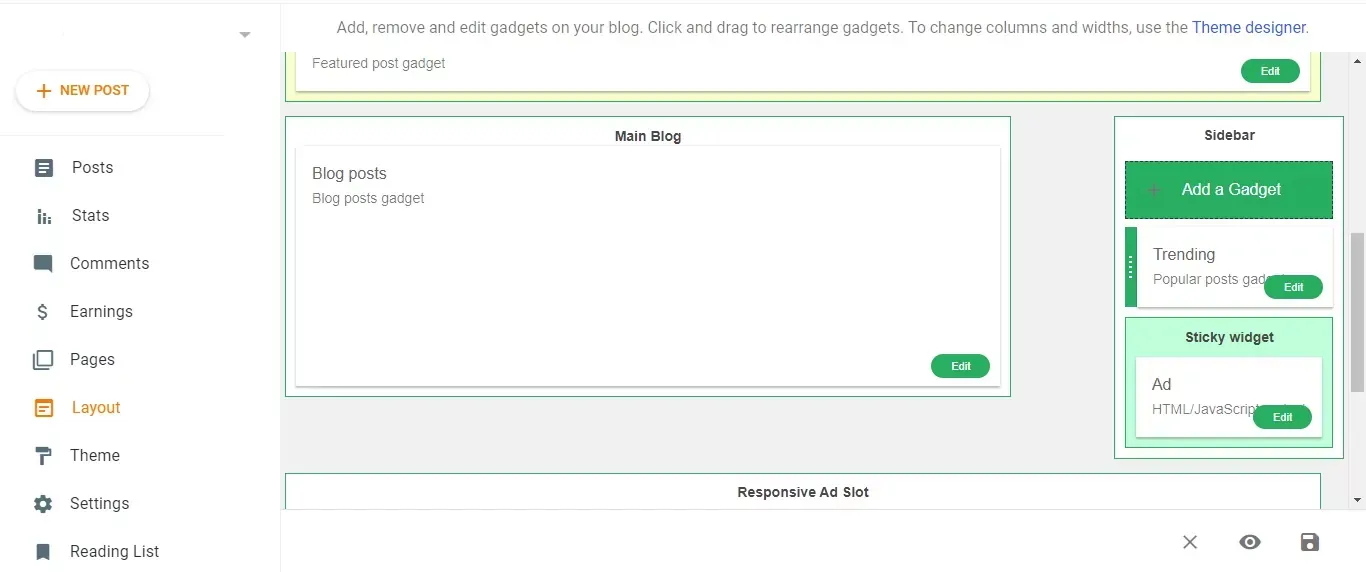
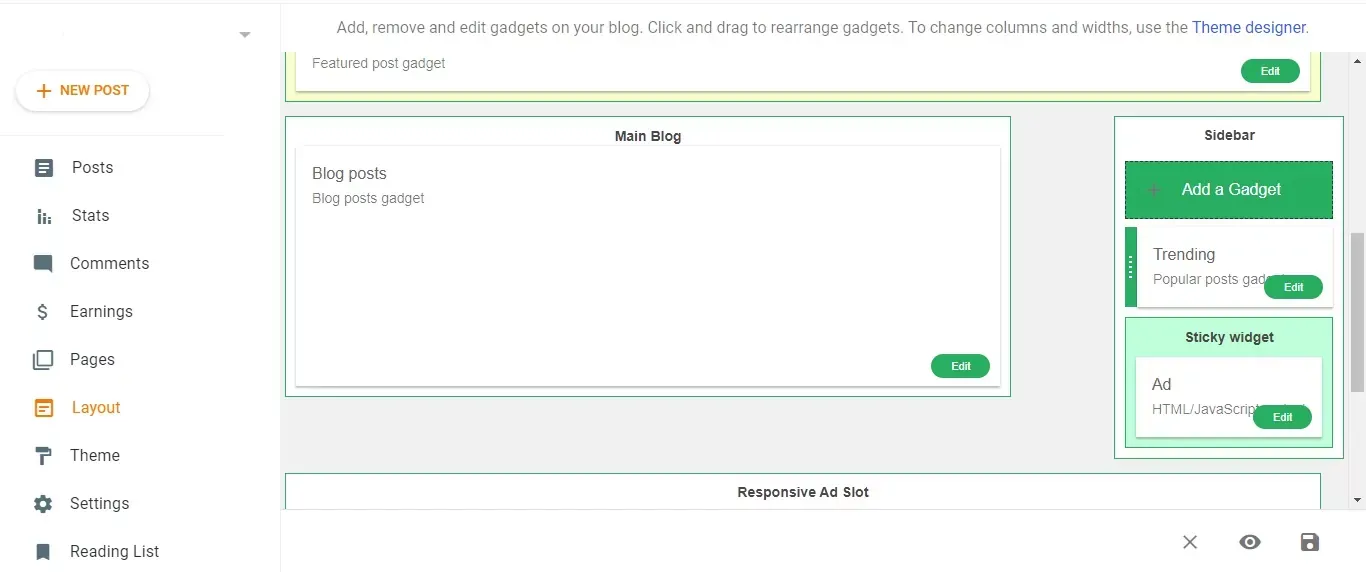
Step 1. From your Blogger Dashboard, go to layout > click on Add a Gadgte link.

Step 2. Once the pop-up window appears, scroll down and choose HTML/Java Script.
Step 3. Inside the empty box, add the following code.
