This Tutorial will show you how to make a gadget/widget just below the post in bloggger post.
First you must understand that the usual gadgets provided by blogger can be added only where the design section allows this. Yet, we can show any element, for example, an adsense ad, an image, a flash file or a video etc.
So, what we will do in this tutorial is to display an element under the first post, this means that it will not be visible below the other posts. This is great when you use any automatic summary, although it is not a requirement.

This is easy to do and we will use the isFirstPost conditional lag for that element to show it under the first post published on our blog.
Adding a Gadget Or Widget Below Post In Blogger
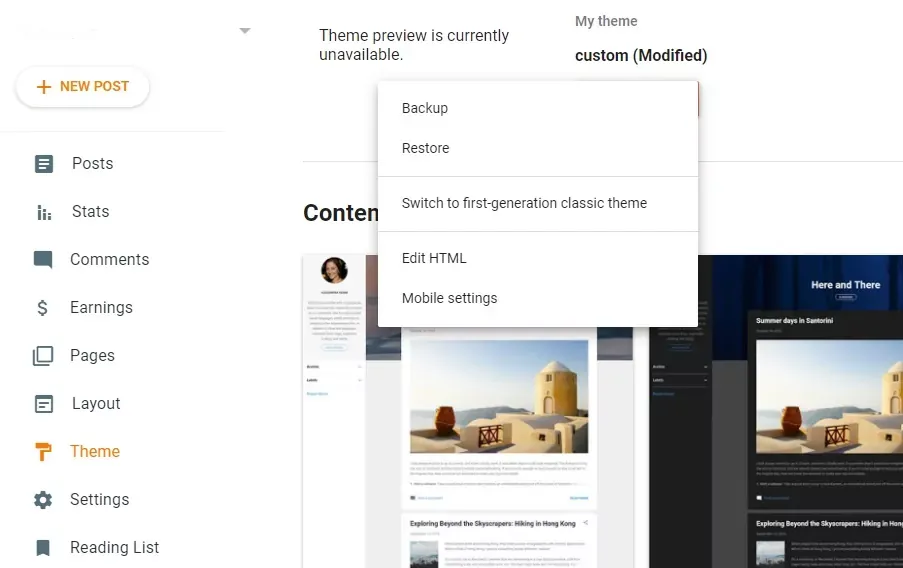
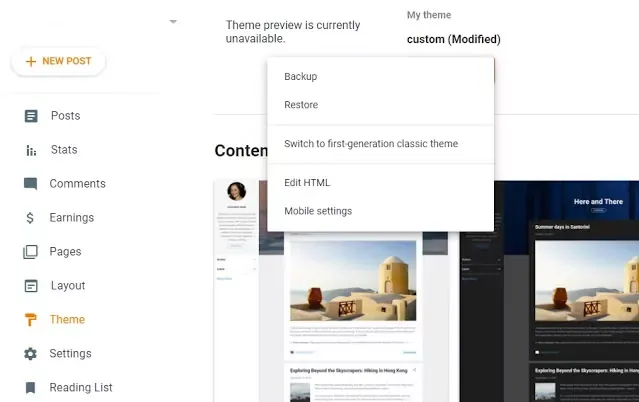
Step 1. From Your Blogger dashboard. go to Theme and click on the Edit Html button.

Step 2. Click anywhere inside the code area and press CTRL + F keys to open the Blogger search box.
Step 3. Type or paste the below code inside the search box and hit Enter to find it:
<b:include data='post' name='post'/>Step 4. Just below it add this code.
