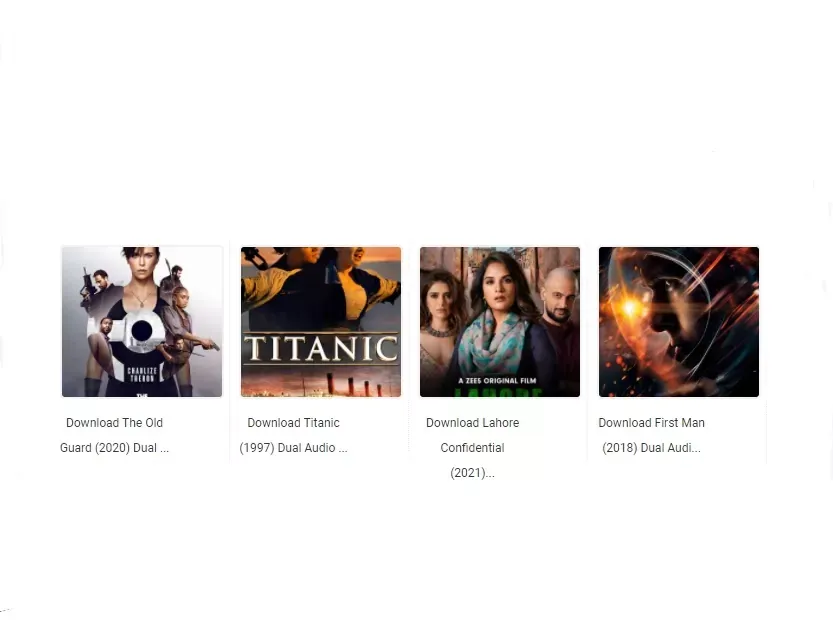
Now here is a wonderful hack for displaying related posts beneath each of your blog posts along with post thumbnails. The related posts are picked from other posts having same category/label/tag. With this hack many of your readers will remain on your site for longer periods of time when they see related posts of interest.

Adding the Related Posts to Blogger / Blogspot
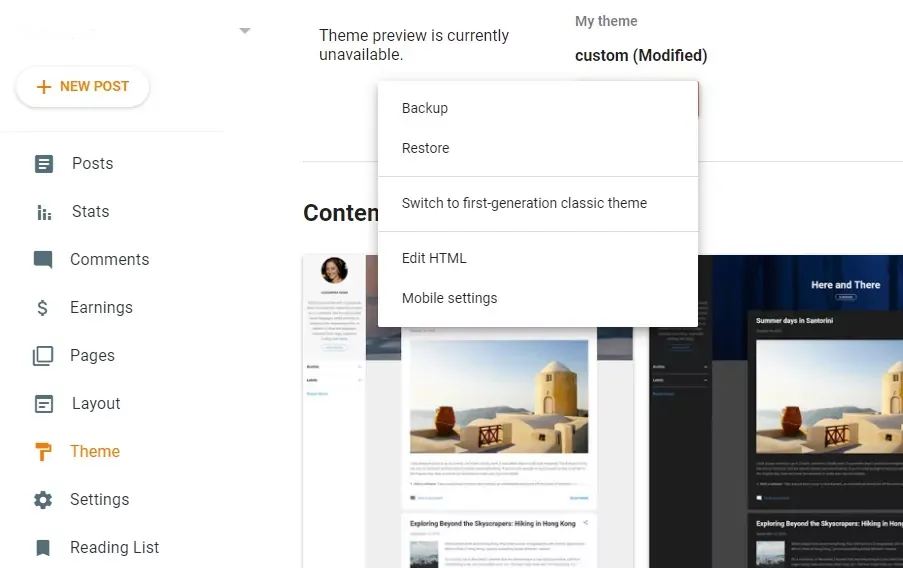
Step 1. Log in to your Blogger account and go to Template > Edit HTML

Step 2. Click any where inside the code area and press the CTRL + F Keys.
Step 3. Search below tag that you need to add inside the search box and hit enter to find it.
</head>Step 4. Copy and paste the below code just before/above the </head> Tag.
