
Beberapa waktu yang lalu ketika saya mencari sebuah artikel, saya melihat ada sesuatu yang baru yaitu tanda centang di belakang judul link suatu situs. Kemudian saya cari kenapa ada tanda centang tersebut dan menemukan bahwa tanda centang tersebut ditambahkan bertujuan agar judul postingan terlihat lebih menarik dan tentunya ada manfaat untuk optimasi SEO serta memiliki potensi klik yang besar dari penelusuran.
Tanda centang (√) atau check mark sendiri adalah tanda universal yang biasanya digunakan untuk menggambarkan suatu konsep setuju, selesai, menandai, atau bisa juga terverifikasi.
Maka dari itu di postingan kali ini Arlina Code ingin berbagi untuk sobat bagaimana Cara Menambahkan Tanda Centang di Judul Postingan Blog. Caranya pun sangat mudah, sobat hanya perlu menambahkan kode HTML tanda centang sebelum markup judul postingan.
Tanda centang (√) atau check mark sendiri adalah tanda universal yang biasanya digunakan untuk menggambarkan suatu konsep setuju, selesai, menandai, atau bisa juga terverifikasi.
Maka dari itu di postingan kali ini Arlina Code ingin berbagi untuk sobat bagaimana Cara Menambahkan Tanda Centang di Judul Postingan Blog. Caranya pun sangat mudah, sobat hanya perlu menambahkan kode HTML tanda centang sebelum markup judul postingan.
Langkah pertama, buka Blogger > Klik menu Tema > Klik Edit HTML > Kemudian cari dan tambahkan kode di bawah ini tepat sebelum <data:blog.pageName/>
√Maka hasil akhirnya jadi seperti ini
√ <data:blog.pageName/>
Jika tidak ingin memunculkannya pada halaman tertentu, sobat tinggal tambahkan dengan Tag Kondisional Blogger Terbaru
Contohnya seperti ini
<b:if cond='data:view.isMultipleItems'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='!data:view.isError'>
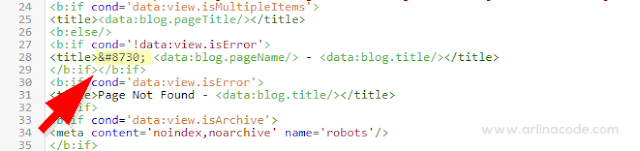
<title>√ <data:blog.pageName/> - <data:blog.title/></title>
</b:if></b:if>Untuk melihat hasilnya bisa sobat coba cek sendiri di browser tab halaman ini dan tanda centang ini juga akan muncul di mesin penelusuran.
Di bawah ini contoh simbol lain yang bisa sobat tambahkan di blog.
✁ ✔ ✧ ✺ ❍ ❠ ❳ ➆ ➙ ➬ ➿ ✂ ✕ ✨ ✻ ❎ ❡ ❴ ➇ ➚ ➭ : ✃ ✖ ✩ ✼ ❏ ❢ ❵ ➈ ➛ ➮ • ✄ ✗ ✪ ✽ ❐ ❣ ❶ ➉ ➜ ➯ ⋆ ✅ ✘ ✫ ✾ ❑ ❤ ❷ ➊ ➝ ➰ * ✆ ✙ ✬ ✿ ❒ ❥ ❸ ➋ ➞ ➱ | ✇ ✚ ✭ ❀ ❓ ❦ ❹ ➌ ➟ ➲ ~ ✈ ✛ ✮ ❁ ❔ ❧ ❺ ➍ ➠ ➳ «
✉ ✜ ✯ ❂ ❕ ❨ ❻ ➎ ➡ ➴ » ✊ ✝ ✰ ❃ ❖ ❩ ❼ ➏ ➢ ➵ ✋ ✞ ✱ ❄ ❗ ❪ ❽ ➐ ➣ ➶ ✌ ✟ ✲ ❅ ❘ ❫ ❾ ➑ ➤ ➷ ✍ ✠ ✳ ❆ ❙ ❬ ❿ ➒ ➥ ➸ ✎ ✡ ✴ ❇ ❚ ❭ ➀ ➓ ➦ ➹ ✏ ✢ ✵ ❈ ❛ ❮ ➁ ➔ ➧ ➺ ✐ ✣ ✶ ❉ ❜ ❯ ➂ ➕ ➨ ➻ ✑ ✤ ✷ ❊ ❝ ❰ ➃ ➖ ➩ ➼
✒ ✥ ✸ ❋ ❞ ❱ ➄ ➗ ➪ ➽ ✓ ✦ ✹ ❌ ❟ ❲ ➅ ➘ ➫ ➾
Itulah Cara Menambahkan Tanda Centang di Judul Postingan Blog yang bisa Arlina Code bagikan. Terima kasih sudah berkunjung dan wassalam.
